Sketch 71.2 软件介绍及下载安装教程
Sketch是优秀的轻量级矢量绘图设计应用,对于网页设计和移动设计者来说,比PhotoShop好用N倍!
尤其是在移动应用设计方面。
Sketch是UI设计师最需要掌握的创意手绘软件工具之一,它主要的功能是矢量绘图。
因此一名优秀的UI设计师必须能够熟练应用Sketch,今天小店就给大家详细认识一下Sketch吧!
一、软件介绍
Sketch 是最强大的移动应用矢量绘图设计工具,对于网页设计和移动设计者来说,比PhotoShop好用N倍!尤其是在移动应用设计方面,Sketch 的优点在于使用简单,学习曲线低,并且功能更加强大易用,支持自动切图,并且具有移动设计模板,能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。

1、人性化界面
Sketch的界面非常简洁。最顶端的工具箱包含了最重要的操作,可根据个人习惯添加排列。可以用右侧的检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
2、创建符号
将公共模块创建成组,转化为符号(Convert to Symbol),即可随时随地重复调用。当你编辑该符号时,会立即同步到其他调用的副本上去。无需从头到尾重复操作,大大减少了设计师的工作量。
二、Sketch有哪些优势?
1、Sketch是属于轻量级的软件。它的安装包仅仅只有20多M,相比PS等软件,sketch在安装方面要更加方便快捷。当然正式因为他的小巧玲珑,也注定sketch的功能相对PS等软件要弱一些,但是它目前具备的功能完全可以满足目前大部分UI设计的工作。
综合来看对于UI设计而言,尤其对于设计APP/WEB,以及出图切图等工作而言,sketch是非常实用的工具之一 。
2、Sketch虽然自身比较小,拥有专门的开发人员社区,不断创造新的扩展插件,来帮助设计师提高工作效率。
3、对于Sketch的学习而言,这个软件非常容易理解,也很容易上手,对于有一定经验的设计师而言,入门门槛是极低的。
三、如何学习Sketch软件?
大家可以通过学习视频简单上手Sketch,然后在再结合实际的设计项目进行巩固,这样一来就可以迅速掌握Sketch软件的应用。

四、安装步骤
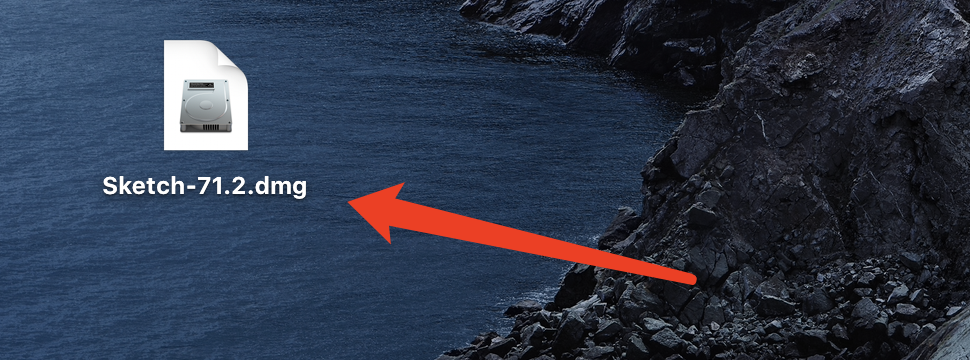
1.双击后缀名为.dmg的安装文件

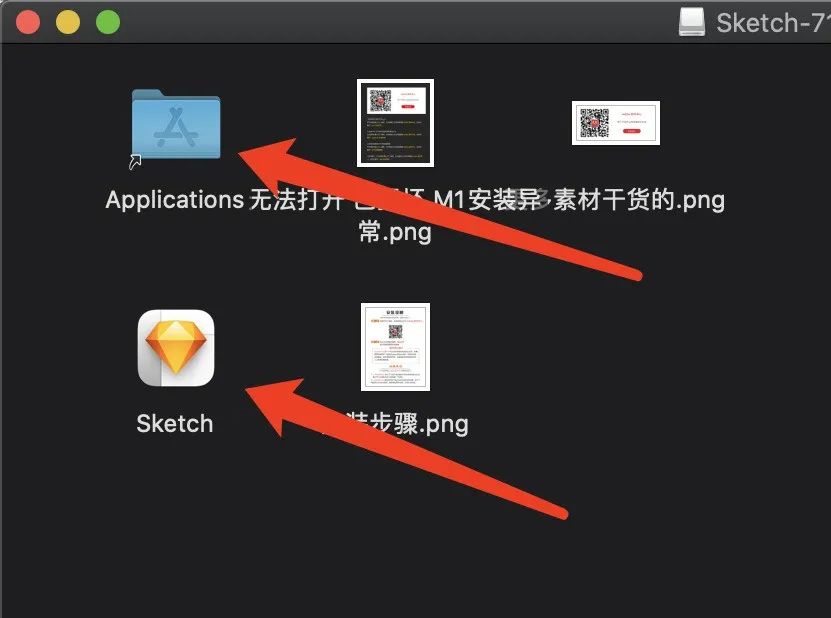
2.在弹出窗口将Sketch拖拽到应用程序文件夹根据步骤完成安装

3.点击工具栏中的启动台(小火箭的那个)

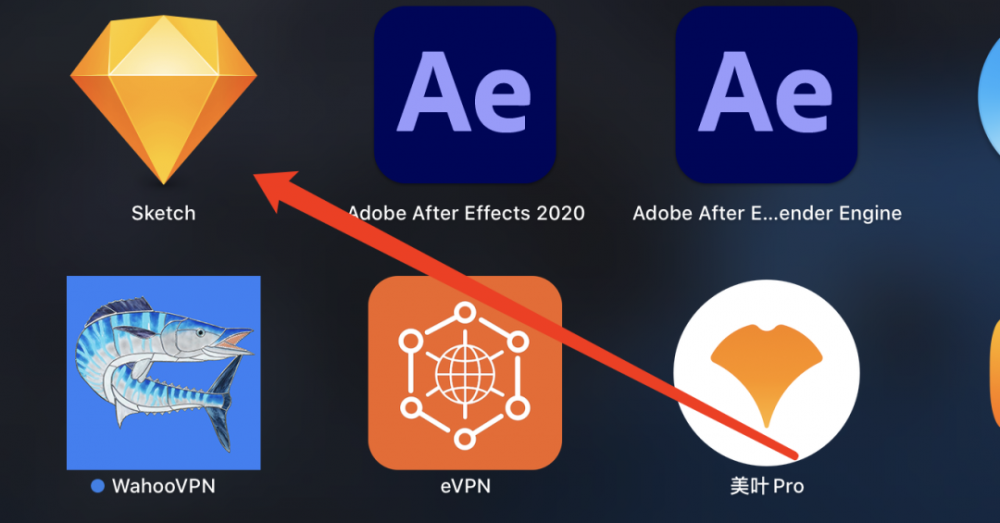
4.找到sketch双击打开

到此安装结束。
结束语
总的来说,Sketch 提供了各种高效的工具,使您能够立即开始处理各种项目类型的图形细节。低资源使用率和直观,简化的工作流程推荐它作为您设计工作的可靠伴侣。做UI设计必须要学Sketch的理由,相信大家都已经很清楚了。
觉得有用的小伙伴帮忙转发一下哟,谢谢支持
好啦,今天就分享到这边吧,希望对你的学习有帮助的哈!
整理资源分享真心不容易。
资源均来自网络,仅供个人练习使用,商业请支持正版。
部分资源收费是对搜集、整体及网站运营必须的支出做适当补偿,敬请谅解。
每位访客应尊重版权方的知识产权,支持版权方出版社和出版社
如遇到资源失效请联系客服QQ:1516278755



